Así que creas una tabla de comparación en WordPress con complementos gratuitos
Los gráficos de comparación son una forma popular de comparar productos en el área de afiliados.
Aunque también tienen desventajas, como la presentación casi imperfecta en pantallas pequeñas de dispositivos móviles, muchos operadores de sitios web superan la ventaja de las tablas de comparación. Con tablas de comparación, es relativamente fácil crear un enorme valor agregado para los visitantes de su sitio web y contrastar los detalles de productos individuales, como datos técnicos o precios.
Sin embargo, los operadores de sitios web o de blogs particularmente inexpertos, la creación de tablas antes de muchas preguntas abiertas: ¿Qué productos comparto en una tabla de comparación? ¿Qué detalles del producto son importantes? Abordamos estas y otras preguntas en el siguiente artículo. Además, aprenderá a crear una tabla de comparación con complementos gratuitos de WordPress.

¿Por qué debería crear tablas de comparación en mi sitio web?
Las tablas de comparación ofrecen a los visitantes de su sitio web un gran valor agregado, ya que permiten la comparación entre varios productos y sus propiedades de un vistazo. En muchas tiendas en línea (sí, incluso en Amazon) puede ser importante que los detalles del producto no siempre sean tan rápidos de encontrar, sin tener que estudiar una página de producto con relativa precisión. Incluso si escribe informes de prueba sobre productos y desea compararlos con productos que no ha probado, las tablas de comparación ofrecen una buena forma de realizar estas comparaciones.
Para sus visitantes, un cuadro de comparación a menudo agrega un gran valor, ya que pueden comparar los detalles del producto directamente sin tener que leer las revisiones individuales. Muchos visitantes probablemente ni siquiera saben qué es importante para ciertos productos y qué características y detalles deben tenerse en cuenta al realizar una compra. Las características del producto enumeradas en la tabla de comparación responderán a su pregunta muy rápidamente.
¿Qué campos deben contener una tabla de comparación?
En general, como muchos detalles importantes del producto en una tabla de comparación tienen un efecto positivo en su tasa de conversión. Por lo tanto, la probabilidad es alta de que el visitante aprenda todo lo que es importante para él sobre los productos y, por lo tanto, más rápido para tomar una decisión de compra.
Aquí, sin embargo, es importante mantener el equilibrio y solo realizar los detalles del producto que son realmente importantes. Los detalles sin importancia no se deben realizar bajo ninguna circunstancia, ya que esto perderá rápidamente la claridad deseada. Además, con muchos detalles del producto enumerados, su visitante debe volver a equilibrar qué detalles son realmente importantes y esto también tiene un efecto negativo en la tasa de conversión.
Compara solo detalles de productos realmente relevantes. Que estos son, siempre depende de los productos respectivos. 2 campos no deberían faltar en ninguna tabla de comparación.
- Picture
Un cliente potencial quiere saber en la mayoría de los casos cómo se ve el producto que quiere comprar. - Precio actual
El precio tiene una gran influencia en la decisión de compra. En nuestro siguiente ejemplo, la parte interesada también accede directamente a Amazon.de haciendo clic en el precio. Si compra el producto, recibirá un reembolso por costo publicitario.
Paso a paso: cómo crear una tabla de comparación
OK, suficiente para la teoría de las tablas de comparación, ¡comencemos! Le mostramos cómo crear una tabla de comparación con un ejemplo simple con 2 productos. Pero si sabe cómo funciona el principio, también puede crear una tabla con muchos más productos. Usamos 2 complementos gratuitos para la creación de la tabla, que puede descargar directamente de su servidor de WordPress:
- Las tablas plug-in TablePress
- El complemento oficial de Amazon WordPress " Amazon Associates Link Builder "
Para que sepa para lo que estamos trabajando, aquí hay algunas fotos de la mesa terminada:

Creando una tabla con TablePress
TablePress es un complemento que hace que sea relativamente fácil crear hojas de cálculo en WordPress, incluso sin habilidades especiales de programación. Por lo tanto, también es ideal para principiantes en el área de creación de sitios web. Además, una vez creadas las tablas, son muy fáciles de copiar y personalizar. Esto es útil si desea incluir varias tablas de comparación con diferentes productos en su sitio web. Utilizamos el complemento de Amazon Associates Link Builder para mostrar los precios actuales de los productos en el cuadro de comparación.
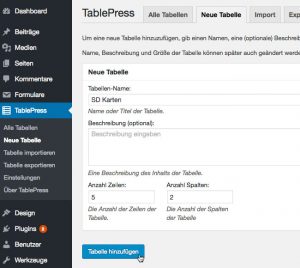
Como puede ver en la parte superior de la imagen, nuestra tabla de muestras contiene 5 líneas para los detalles del producto. Del mismo modo, necesitamos 3 columnas, una para cada producto. Si tiene el complemento TablePress instalado y activado, aparece en su menú de WordPress, el elemento de menú "TablePress". Haga clic aquí para crear una nueva tabla en "Nueva tabla". Luego debe dar un nombre a la tabla, dar una descripción es opcional. En "Número de filas", seleccione 5 y en "Número de columnas". 3. Haga clic en "Agregar tabla".

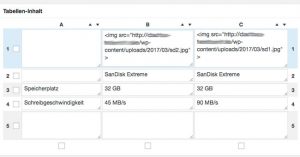
Luego, estará en modo de edición para su nueva hoja de cálculo. En el cuadro "Contenido de la tabla", puede ver las líneas y columnas previamente asignadas, que ahora puede completar con contenido. Por cierto, para una mejor visión general, las cajas individuales también pueden agrandarse.
Agregar fotos
En las celdas de la primera línea, las imágenes deben salir más tarde. Usamos imágenes caseras de las tarjetas SD que queremos comparar. Las imágenes se crearon en el tamaño de 100 x 140 píxeles y se cargaron por adelantado en la biblioteca de WordPress.
Para la inclusión de imágenes, puede usar el siguiente código HTML:
<img src = " URL-YOUR-PICTURE ">
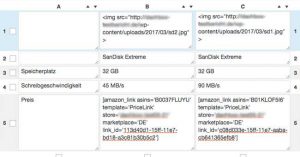
Si no conoce la URL de sus imágenes, vaya a la biblioteca de WordPress y haga clic en la imagen. La URL se mostrará en la esquina superior derecha de la casilla "URL". Después de haber insertado el código para las imágenes, también llenamos las otras celdas con la información deseada. En nuestro ejemplo, estos son primero el nombre del producto, el espacio y la velocidad de escritura. Tu tabla debe verse más o menos así:

Precios actuales con Amazon Associates Link Builder
Ahora el Amazon Associates Link Builder entra en juego. Con este complemento, imprimiremos los precios de los productos en la tabla. Necesitamos códigos cortos para esto, que se pueden crear rápida y fácilmente en el Editor de WordPress usando el complemento. Lo mejor es abrir una nueva publicación en una nueva pestaña.
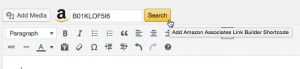
Si tiene el complemento instalado y activado, verá un cuadro de búsqueda sobre el editor de WordPress. Aquí puede buscar en su editor de WordPress por nombre de producto o ASIN para un producto directamente en Amazon. Simplemente complete el campo de búsqueda y haga clic en "Buscar".

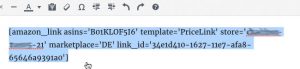
Después de la búsqueda, se abre una ventana en la que se muestran los resultados de la búsqueda. Si busca el nombre del producto, probablemente verá varios resultados de búsqueda. Al buscar a través de ASIN, solo debe aparecer un resultado de búsqueda. Seleccione el producto y luego seleccione la plantilla "PriceLink" en el menú desplegable "Plantilla de anuncio". Luego haga clic en "Agregar código abreviado".

Se agregará un shordcode a su editor de WordPress vacío. Este shordcode marcamos y copiamos primero ...

... y luego insertarlo en la celda de la tabla en la que el precio actual del producto correspondiente se enviará más tarde. Hacemos esto para ambos productos en la tabla. Además, llenamos la primera celda de la última línea con la palabra "precio". Finalmente, sus visitantes también deben comprender lo que se muestra en la línea. Si ha hecho esto, su tabla debería verse más o menos así:

Antes de guardar la tabla, desactive el uso de DataTables. Tome la marca de verificación "Usar tablas de datos" en "Funciones de la biblioteca de JavaScript de DataTables". Luego puede guardar la nueva tabla haciendo clic en "Guardar cambios". ¡Listo es tu nueva tabla de comparación!
La inclusión en publicaciones o páginas de su sitio web funciona a través del código corto de TablePress de la tabla respectiva. Esto se muestra en el modo de edición de la tabla ligeramente más arriba. Copie el código corto aquí y péguelo en la posición en una publicación o página donde se va a generar la hoja de cálculo. Por supuesto, la hoja de cálculo se puede mostrar con la frecuencia que desee y en diferentes lugares de su sitio web.
Una nota final: las tablas creadas con TablePress no responden automáticamente. Esto significa que los problemas de visualización pueden ocurrir en pantallas más pequeñas. La extensión igualmente gratuita "Tablas receptivas" resuelve este problema y se puede descargar aquí gratis. La extensión no es obligatoria, pero aún así se recomienda, porque el uso de Internet en dispositivos móviles aún está aumentando.
Comentarios
Publicar un comentario